Hexo使用方法
Hexo使用方法
一、搭建Hexo博客
1. 下载Node.js
去Node.js官网下载Node.js稳定版本
2. 更换下载cnpm并更换淘宝源
1 | |
3. Windows特殊操作
1 | |
更改策略,放行cnpm
4. 安装Hexo博客框架
1 | |
5. 建立博客文件夹
1 | |
需要注意的是,从这里往下,所有步骤都是在blog文件夹下的。
6. 生成Hexo博客
1 | |
二、使用Hexo
1. 本地启动博客
1 | |
hexo start
2. 新建一篇文章
1 | |
然后就可以在blog\source\_posts路径下看见生成的文章。
3. Hexo 清理
1 | |
4. Hexo 生成
1 | |
hexo generate
5. 一篇文章配置多个分类
下面的分类会将该分章放到 Java/Servlet这个分类下。
1 | |
同样的作用我们也可以这样写。
1 | |
上面两种方法最终效果一样,都是将文章放在了一个子分类的目录下,效果如图。

如果我们的要求是将文章同时分到多个不同的分类中呢,我们应该这样:
1 | |
这样,就可以将上面的文章分类到 Java 和 Servlet 这两个不同的目录中了。此处需要特别注意的是,- 与 [ 之间有空格。
扩展一下,如果我们将其分类到 Java/Servlet 和 Programming 两个不同的目录下,我们应该如下写:
1 | |
6. 一篇文章配置多个标签
配置格式如下所示:
1 | |
三、将博客部署到Github上
将博客部署到Github上,这样不用备案也不用云服务器,比较方便。
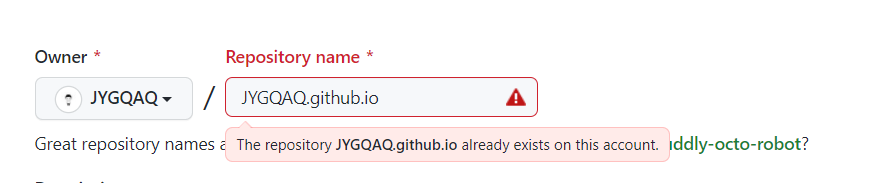
1. Github上新建仓库

需要注意的是,这里仓库名必须是用户名.github.io。
2. 安装Git部署插件
1 | |
3. 在_config.yml更改配置
在_config.yml的deploy:添加:
1 | |
4. Hexo部署到远端
1 | |
deploy : 部署
若此处出现Error: Spawn failed
解决方法一:
可以尝试将_config.yml中的repo改为ssh方式
原因如下:
1 | |
解决方法二:
打开GitHub主页,点击头像找到Settings
在左边目录栏找到Personal access tokens,点击Generate new token,按照步骤申请
Scopes那里可以全选
在mac上打开keychain access,搜索GitHub,输入刚刚的Token(需要注意的是token生成后一定要复制,刷新github就再也看不到了,需要重新生成)
执行以下命令
$ git remote add origin https://“刚刚得到的Token“@github.com/“User名”/“仓库名(XXX.github.io)”.git修改Hexo的 config.yml配置文件
1 | |
5. 访问博客
博客的网址就是仓库名
1 | |
由于域名没有大小写,所以是小写。
四、更换主题
1. 克隆主题仓库
1 | |
把项目clone到themes目录下的butterfly文件夹
使用butterfly还需要安装依赖
1 | |
2. 更改Hexo配置文件
更改_config.yml配置文件中的:
1 | |
3. 清理Hexo
1 | |
4. Hexo生成
1 | |
5. Hexo Start
1 | |
需要注意的是,如果使用fluid主题,那么themes/fluid/_config.yml比themes/fluid/_config.fluid.yml优先级要高。
五、迁移博客
1. 配置环境
根据本博客重新配置环境
2. 更换文件
需要跟换以下文件:
_config.ymlpackage.jsonscaffoldssourcetheme
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!